
イントロダクション:
Power Appsでギャラリーコントロールを使用してデータを効果的に表示する方法についてご紹介します。この記事では、Power Appsのギャラリーの同期機能に焦点を当て、フィルタリングやデータの更新に応じて自動的にコンテンツを同期させる方法を詳しく解説します。あなたのPower Appsアプリのパフォーマンスとユーザーエクスペリエンスを向上させるために、この実践的なガイドをお役立てください。
どう役に立つのか?
| 操作と変化の例 | 同期画面1 (営業活動管理画面) | ギャラリー1 | 同期画面2 (営業担当者管理画面) | ギャラリー2 |
|---|---|---|---|---|
| 新しい営業活動を作成 | 同期画面1のフォームで新しい営業活動を作成 | ギャラリー1に新しい営業活動が表示される | - | - |
| ステータスの更新 | ギャラリー1内の営業活動のステータスを変更 | ギャラリー1に変更されたステータスが表示 | - | - |
| 新しい営業担当者を追加 | - | - | 同期画面2のフォームで新しい営業担当者を作成 | ギャラリー2に新しい営業担当者が表示 |
| 営業担当者情報の編集 | - | - | ギャラリー2内の営業担当者情報を編集 | ギャラリー2に変更された情報が表示 |
| 同期画面1で新しい活動と同期画面2で新しい担当者を作成 | 同期画面1のフォームで新しい営業活動を作成 | ギャラリー1に新しい営業活動が表示される | 同期画面2のフォームで新しい営業担当者を作成 | ギャラリー2に新しい営業担当者が表示 |
| 同期画面1でステータスを更新し、同期画面2で情報を編集 | ギャラリー1内の営業活動のステータスを変更 | ギャラリー1に変更されたステータスが表示 | ギャラリー2内の営業担当者情報を編集 | ギャラリー2に変更された情報が表示 |
上記の表に示されているように、2つの同期画面とそれぞれのギャラリーは、異なる操作を行うことで相互に影響を与え、リアルタイムにデータが同期されます。これにより、営業活動や営業担当者のデータが変更された場合、それぞれのギャラリーが最新の情報を表示することができます。
コードと手順:
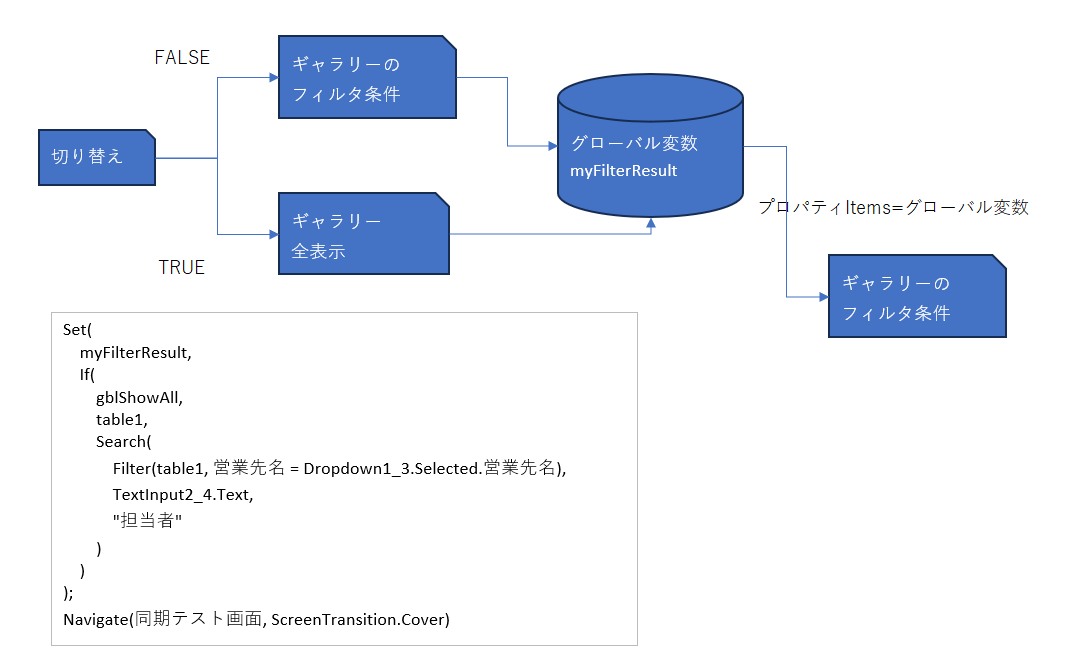
以下のコードを使用して、ギャラリーの同期を実現します。
このコードでは、フィルタリングとデータの同期について詳しく説明し、効果的な同期の仕組みを提供します。
PowerApps
Set(
myFilterResult,
If(
gblShowAll,
table1,
Search(
Filter(table1, 営業先名 = Dropdown1_3.Selected.営業先名),
TextInput2_4.Text,
"担当者"
)
)
);
Navigate(同期テスト画面, ScreenTransition.Cover)同期テスト画面の設定:
同期テスト画面には、ギャラリーコントロールの Items プロパティに myFilterResult を指定します。これにより、フィルタリングされたデータが同期され、ユーザーに最新の情報が表示されるようになります。
また、同期テスト画面のデザインやレイアウトについても具体的なアドバイスを提供し、ユーザーがデータを簡単に操作できるようにします。